오토 레이아웃 [ Shift + A ]
: 컨텐츠에 따라 자유롭게 변현되는 프레임
요소를 수정할때 자동으로 사이즈 변경이 가능하다.
ex)웹 브라우저를 줄이면 안에 있는 콘텐츠로 같이 줄어든다.
그룹 VS 오토 레이아웃
그룹 : 글자를 추가로 입력하게 되면 배경이 같이 늘어나지 않는다.
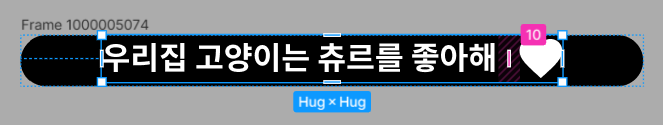
오토 레이아웃 : 글자와 배경이 같이 늘어난다.
❗작은 요소를 순서대로 합치며 점점 큰 단위로 묶어주자. (한번에 합치게 되면 순서가 뒤죽박죽 크기가 변하기 때문이다.)
- 요소를 프레임에 넣기


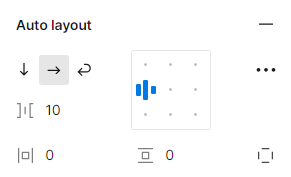
- 간격 조정 하기


Auto layout 리사이징
콘텐츠 < 컨테이너 or 콘텐츠 < 컨테이너
fixed width < fill container < hug contents
📌 Fixed width : 응 안 움직여
❤️🔥 Fill container : 콘텐츠가 컨테이너 채워줄게
👩🍼 Hug contents : 컨테이너가 콘텐츠 안아줄게
'Figma 정리' 카테고리의 다른 글
| Figma_프로토타입(스마트 애니메이션 만들기) (1) | 2024.05.01 |
|---|---|
| Figma_Component와 Varians (0) | 2024.04.30 |
| Figma_Flow chart 만들기 (0) | 2024.04.25 |
| Figma_Group & Frame & Section 생성 및 차이 (0) | 2024.04.25 |
| Figma_Unslpash 플러그인 사용법 (0) | 2024.04.24 |



